Textrim adalah tema Blogspot gratis tanpa gambar di halaman utama. Sangat ringan, responsif, sederhana, dan bersih. Dioptimalkan dari segi kecepatan loading halaman, SEO, dan posisi penempatan iklan yang strategis.
Kamu bebas mengunduh, memakai, dan mengedit tema ini.
DILARANG menghapus tautan kredit di footer.
Textrim is a free Blogger theme without thumbnail in homepage. It's super light, responsive, simple, and clean. Optimized for page speed, SEO, and strategic ads placement.
You are free to download, use, and modify this theme.
DO NOT remove credit link at footer.
Tutorial available in Bahasa Indonesian only. Please use Google Translate.

Daftar isi
- 1. Cara Install
- 1.1. Copy HTML
- 1.2. Upload XML
- 2. Meta Tag
- 2.1. Kode Tracking
- 2.2. Keyword
- 2.3. Info Author
- 2.4. Gambar Blog
- 3. Mengganti Warna dan Font
- 4. Posisi Iklan
- 4.1. Iklan Atas Artikel (Bawah Judul)
- 4.2. Iklan Bawah Artikel
- 4.3. Iklan Tengah Artikel
- 4.4. Iklan In-feed
- 5. Menambah Script Lain
- 6. Menu Navigasi di Header
- 7. Multi Related Post Tengah Artikel
- 8. Menu di Footer
- 8.1. Kotak Subscribe
- 8.2. Menu Link
- 8.3. Media Sosial
- 9. Efek Glitch (Grunge)
- 9.1. Tema Versi 2
- 9.2. Tema Versi 3
- 10. Menghilangkan Gambar pada Related Post
- 11. Widget Recent Post
- 12. Byline Label
- 13. Kotak Author
- 14. Syntax Highlighter
- 15. Tombol
- 16. Blockquote
- 17. Table
1. Cara Install
Berikut adalah cara memasang template Textrim. Ada dua cara yang bisa dipilih:
1.1. Copy HTML (Recommended)
Cara ini direkomendasikan karena akan langsung menghasilkan tampilan yang 100% sama dengan versi live demo. Resikonya adalah semua isi widget seperti kode iklan, kode Histats, dll akan hilang. Jadi pastikan simpan dulu semua kode widget tersebut sebelum melakukan cara ini.
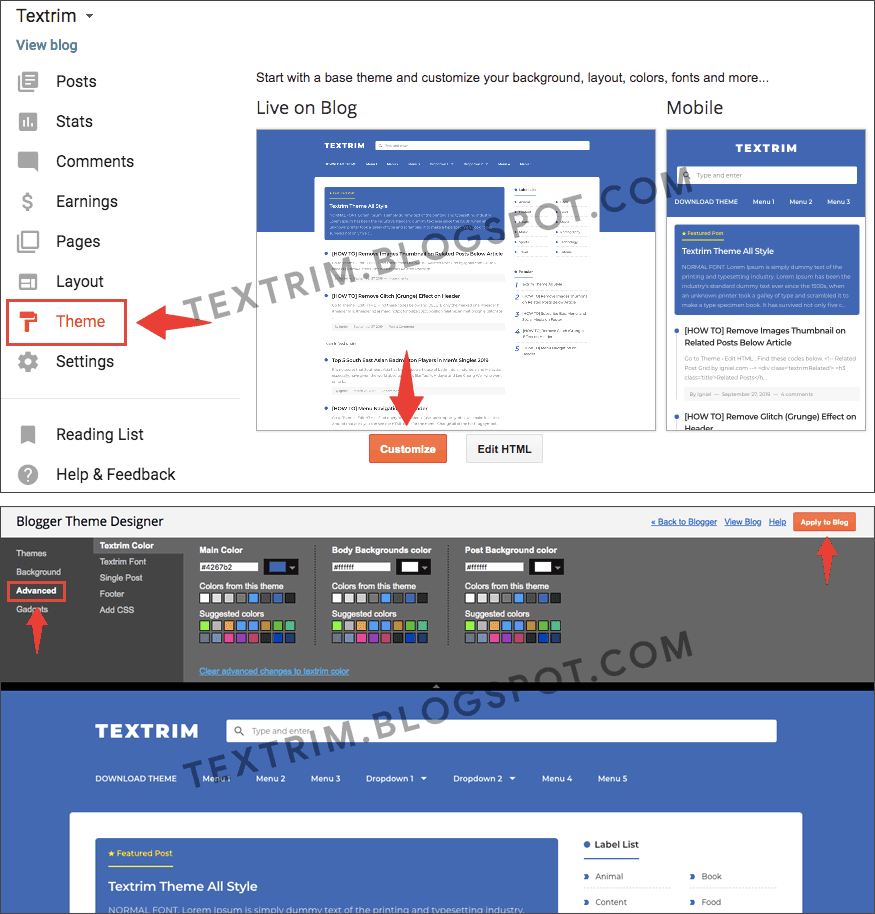
- Masuk ke menu Theme > klik Edit HTML.
- Copy semua kode template yang ada di dalam file hasil download lalu paste ke text editor yang muncul.
- Terakhir klik tombol Save theme.
1.2. Upload XML
Cara ini aman karena semua widget yang sudah terpasang sebelumnya tidak akan ikut terhapus. Tapi ada kemungkinan letak widget akan berantakan karena tidak sesuai dengan kode HTML template Textrim. Cara memperbaikinya mudah, tinggal geser-geser posisinya di menu Layout (Tata Letak).
- Masuk ke menu Theme > klik Backup / Restore.
- Jika ingin melakukan backup pada template yang sedang digunakan, klik tombol Download theme.
- Setelah itu langsung upload template Textrim dengan klik tombol Choose File dan cari lokasi file .xml berada.
- Terakhir, klik tombol Upload.
2. Meta Tag
Bagian ini cukup penting sebagai bagian dari SEO dan pelengkap properti saat link dibagikan di media sosial. Ganti kode berikut menggunakan milik kamu sendiri.
2.1 Kode Tracking
Untuk verifikasi Google Search Console dan Bing Webmaster. Jika belum punya, hapus saja semua baris kode ini. Jika sudah ada, silakan ganti yang ditandai.
<!-- Your Tracking Verification Code -->
<meta content='xxxxxxxxx' name='google-site-verification'/>
<meta content='xxxxxxxxx' name='msvalidate.01'/>2.2. Keyword
Ganti dengan keyword atau kata kunci pencarian blog. Pisahkan menggunakan tanda koma.
<!-- Keyword -->
<meta content='Keyword 1, keyword 2, keyword 3, keyword 4, keyword 5, etc' name='keywords'/>
<meta content='Keyword 1, keyword 2, keyword 3, keyword 4, keyword 5, etc' property='article:tag'/>2.3. Info Author
<!-- Facebook, Twitter, and Pinterest Meta Tag -->
<meta content='article' property='og:type'/>
<meta content='Your Name' name='author'/>
<meta content='Your Name' property='article:author'/>
<meta content='xxxxxx' property='fb:admins'/>
<meta content='https://www.facebook.com/xxxxxx' property='article:author'/>
<meta content='https://www.facebook.com/xxxxxx' property='article:publisher'/>
<meta content='@YOURusername' name='twitter:site'/>- Your Name: nama kamu
- xxxxxx: ID dari akun Facebook atau Fanspage (Halaman)
- @YOURusername: Username Twitter
2.4. Gambar Blog
Gambar ini akan muncul saat membagikan link utama (homepage) di media sosial. Ganti yang ditandai menggunakan URL dari gambar banner atau logo blog kamu sendiri.
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGTy_4A76IfIil_f2HQuKjsQ-WNHz4lDHIhPFnEn_YeK-RMCQOu9mKMrTRqHZIJECUX91UA8XcmqWxRLZeZLB46yu7o5SEm3txGWhdcjB5wfLAMEoQPFND2b0IAGgXzWUOmn6mRuUvNiY/s1600/Textrim-Documentation.png' property='og:image'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGTy_4A76IfIil_f2HQuKjsQ-WNHz4lDHIhPFnEn_YeK-RMCQOu9mKMrTRqHZIJECUX91UA8XcmqWxRLZeZLB46yu7o5SEm3txGWhdcjB5wfLAMEoQPFND2b0IAGgXzWUOmn6mRuUvNiY/s1600/Textrim-Documentation.png' name='twitter:image'/>3. Mengganti Warna dan Font
Bisa langsung dilakukan di Blogger Theme Designer.
- Masuk ke Theme > Customize.
- Pilih Advanced.
- Atur semua bagian sesuai keinginan.
- Setelah selesai, klik tombol Apply to Blog.

4. Posisi Iklan
4.1. Iklan Atas Artikel (Bawah Judul)
Cari kode berikut dan ganti dengan kode iklan kamu.
<!-- Ads code below title / Kode iklan bawah judul -->4.2. Iklan Bawah Artikel
Cari kode berikut dan ganti dengan kode iklan kamu.
<!-- Ads code below article post / Kode iklan bawah post artikel -->4.3. Iklan Tengah Artikel
Silakan ikuti tutorial Cara Memasang Iklan di Tengah Postingan Blogger.
4.4. Iklan In-feed
Iklan yang muncul di antara feed / daftar artikel di homepage. Cari kode berikut.
<b:if cond='data:infeed == 3'>Artinya iklan akan muncul setelah artikel ke tiga. Ganti angka yang ditandai sesuai keinginan. Lalu cari kode berikut dan ganti dengan kode iklan kamu.
<!-- Ads code InFeed / Kode iklan InFeed -->5. Menambah Script Lain
Letakkan script tambahan lain tepat di area yang ditandai.
function textrim() {
// Put all of your scripts here
//---- DELETE me and REPLACE with your code ----//
}6. Menu Navigasi di Header
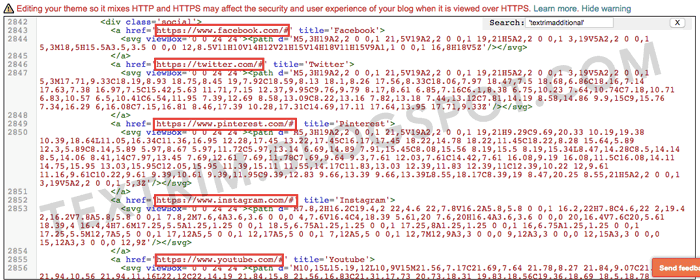
- Cari kata kunci
'textrimMenu'(gunakan simbol apostrophe agar lebih mudah mencari). - Tepat di bawah kode
<ul>terdapat kode HTML untuk menu. - Ganti link sesuai keinginan. Jika ingin menambah dropdown, pastikan menulis dan menempatkan posisinya sesuai contoh bawaan pada tema.

7. Multi Related Post Tengah Artikel
Untuk mengurangi jumlahnya, cari kode ini dan ubah angka yang ditandai.
<b:includable id='textrimMultiRelated' var='post'>
<script> //<
9. Efek Glitch (Grunge)
9.1. Tema Versi 2
Pada Textrim v2 efek Glitch aktif secara default. Untuk menonaktifkan, cari kode ini dan HANYA hapus yang ditandai.
#header h1, #header h1 a, #header h2 a{
margin:0px;
font-size:30px;
position:relative;
animation:ignielGlitch1 5s infinite;
-moz-animation:ignielGlitch1 5s infinite;
-webkit-animation:ignielGlitch1 5s infinite;
-o-animation:ignielGlitch1 5s infinite;
}
#header h1:before, #header h1 a:before, #header h2 a:before, #header h1:after, #header h1 a:after, #header h2 a:after{
content: attr(data-text);
position:absolute;
left:0px;
right:0px;
}
#header h1:before, #header h1 a:before, #header h2 a:before {
color: #67f3da;
animation:ignielGlitch2 5s infinite;
-moz-animation:ignielGlitch2 5s infinite;
-webkit-animation:ignielGlitch2 5s infinite;
-o-animation:ignielGlitch2 5s infinite;
}
#header h1:after, #header h1 a:after, #header h2 a:after {
color: #fff;
animation:ignielGlitch3 5s infinite;
-moz-animation:ignielGlitch3 5s infinite;
-webkit-animation:ignielGlitch3 5s infinite;
-o-animation:ignielGlitch3 5s infinite;
}Kemudian ada lagi yang harus dihapus.
.Blog .entry-title a:hover, .FeaturedPost .entry-title a:hover{
animation:ignielGlitch1 2.5s infinite;
-moz-animation:ignielGlitch1 2.5s infinite;
-webkit-animation:ignielGlitch1 2.5s infinite;
-o-animation:ignielGlitch1 2.5s infinite;
}
.Blog .entry-title a:hover::before, .FeaturedPost .entry-title a:hover::before, .Blog .entry-title a:hover::after, .FeaturedPost .entry-title a:hover::after{
content:attr(data-text);
position:absolute;
left:0px;
right:0px;
top:0px;
bottom:0px;
}
.Blog .entry-title a:hover::before, .FeaturedPost .entry-title a:hover::before{
color:#f16f6f;
animation:ignielGlitch2 2.5s infinite;
-moz-animation:ignielGlitch2 2.5s infinite;
-webkit-animation:ignielGlitch2 2.5s infinite;
-o-animation:ignielGlitch2 2.5s infinite;
}
.Blog .entry-title a:hover::after, .FeaturedPost .entry-title a:hover::after{
color:$(textrim.main.color);
animation:ignielGlitch3 2.5s infinite;
-moz-animation:ignielGlitch3 2.5s infinite;
-webkit-animation:ignielGlitch3 2.5s infinite;
-o-animation:ignielGlitch3 2.5s infinite;
}9.2. Tema v3
Sementara pada Textrim v3 efek Glitch adalah nonaktif secara default. Untuk mengaktifkannya jauh lebih mudah, cari kode ini.
<body data-glitch='false' itemscope='itemscope' itemtype='http://schema.org/WebPage'>Ubah false menjadi true.
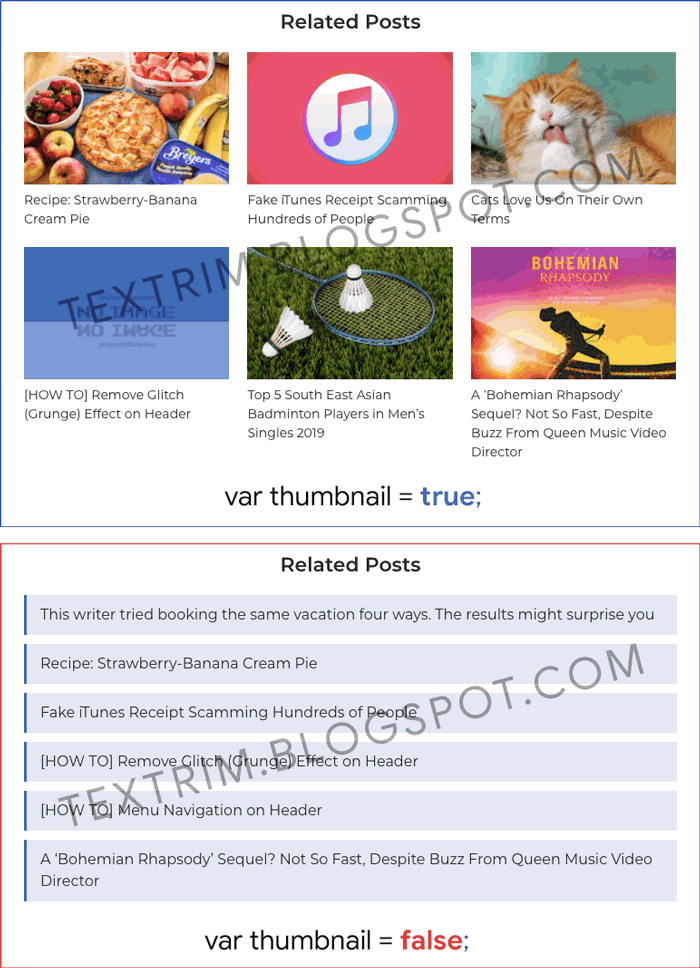
10. Menghilangkan Gambar pada Related Post
Related post di bawah artikel memiliki gambar thumbnail secara default. Untuk menghapusnya, cari kode ini.
<!-- Related Post Grid by igniel.com -->
<div class='textrimRelated'>
<h3 class='title'>Related Posts</h3>
<script>//<
11. Widget Recent Post
Akses menu Layout > Add Gadget di area Sidebar > pilih Feed.

Masukkan alamat feed secara lengkap. Formatnya:
https://yourdomain.com/feeds/posts/defaultGanti yourdomain.com ke alamat blog kamu dan klik tombol Continue.

12. Byline Label
Byline label adalah teks tambahan yang muncul di depan nama author dan tanggal. Untuk mengubah:
- Masuk ke Layout dan klik edit (ikon pensil) di Blog Posts.

- Aktifkan centang di bagian nama dan tanggal. Ganti teksnya sesuai keinginan lalu klik tombol Save (Simpan).


13. Kotak Author
- Masuk ke Layout dan klik edit (ikon pensil) di Blog Posts.

- Aktifkan centang di bagian Show Author Profile Below Post.

- Kotak author di bawah artikel hanya akan muncul jika sudah mengisi biodata di pengaturan Blogger. Masuk ke Settings > User settings > klik Edit pada bagian User Profile.

- Tab baru akan terbuka. Isi kotak isian pada bagian Introduction (Perkenalkan Diri Anda) lalu tekan tombol Save Profile (Simpan Profil).

14. Syntax Highlighter
Syntax highlighter adalah kotak khusus untuk menuliskan script. Dalam tutorial ini banyak sekali menggunakan Syntax Highlighter. Pastikan script yang akan ditulis sudah di-parse terlebih dulu. Kode untuk menampilkannya:
<pre><code>tulis kode yang sudah di-parse</code></pre>15. Tombol
Kode untuk menampilkan tombol (button):
<button>DOWNLOAD</button>Hasilnya:
16. Blockquote
Kode untuk menampilkan blockqoute:
<blockquote>Maybe somewhere out there even a devil may cry when he loses a loved one. Don't you think? - Devil May Cry 3</blockquote>Hasilnya:
Maybe somewhere out there even a devil may cry when he loses a loved one. Don't you think? - Devil May Cry 3
17. Tabel
Kode untuk menampilkan table:
<table>
<tbody>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Konten 1</td>
<td>Konten 2</td>
<td>Konten 3</td>
</tr>
<tr>
<td>Konten 1</td>
<td>Konten 2</td>
<td>Konten 3</td>
</tr>
<tr>
<td>Konten 1</td>
<td>Konten 2</td>
<td>Konten 3</td>
</tr>
</tbody>
</table>Hasilnya:
| Judul 1 | Judul 2 | Judul 3 |
|---|---|---|
| Konten 1 | Konten 2 | Konten 3 |
| Konten 1 | Konten 2 | Konten 3 |
| Konten 1 | Konten 2 | Konten 3 |

Cara buat daftar isi itu gimana ya mbk?
ReplyDeletehttps://www.igniel.com/2018/08/daftar-isi-table-of-contents.html
DeleteMba buat tutorial cara hapus tombol delete di komentar dong kyk di blog ini.
ReplyDeleteKeren uy
ReplyDeletetombol share nya tambahin untuk telegram plis..
ReplyDeletecoba tambahkan code ini:
Delete<a href="https://t.me/s/ContohIklan" rel="noopener" target="_blank" title="Telegram">
<svg viewBox="0 0 24 24"><path d="M7.8,2H16.2C19.4,2 22,4.6 22,7.8V16.2A5.8,5.8 0 0,1 16.2,22H7.8C4.6,22 2,19.4 2,16.2V7.8A5.8,5.8 0 0,1 7.8,2M7.6,4A3.6,3.6 0 0,0 4,7.6V16.4C4,18.39 5.61,20 7.6,20H16.4A3.6,3.6 0 0,0 20,16.4V7.6C20,5.61 18.39,4 16.4,4H7.6M17.25,5.5A1.25,1.25 0 0,1 18.5,6.75A1.25,1.25 0 0,1 17.25,8A1.25,1.25 0 0,1 16,6.75A1.25,1.25 0 0,1 17.25,5.5M12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9Z"></path></svg>
</a>
tombol share ku malah blank..
DeleteI got a problem please help me
ReplyDeleteOnly 2 blog posts showing in main page
I set number of posts on main page to 5 still showing 2 only 😓😓
The problem is on your post. Give "jump break" to every posts after the first pharagraph.
DeleteRead this article for full explanation https://www.igniel.com/2019/09/solusi-artikel-muncul-sebagian-di-home.html
i found the error
Deleteit happening when i post posts in Telugu language
i removed telugu language post and its working fine
Mbak gambar profil sya gak muncul, di author box dan komentar list, persis kayak blog textrim.blogspot.com ini, supaya muncul, pengaturannya dimana ya?
ReplyDeleteItu diatur di profil Blogger, bukan di template.
DeleteIkuti tutorial ini https://www.igniel.com/2019/08/foto-profil-blogger.html
ReplyDeleteCan i place more than 5 keywords?
Yes. It's up to you.
Deletemeta content='Keyword 1, keyword 2, keyword 3, keyword 4, keyword 5, etc' property='article:tag'
ReplyDeleteproperty='article:tag' Can you please explain what keywords i need to place in property article tag
"article:tag" is for Facebook and Pinterest.
DeleteIt's same as "meta name='keyword" but it's for social media.
So, just write exactly like your meta keyword.
Script parse maksudnya gimana gan? Di parse kayak gimana??
ReplyDeleteParse di sini http://www.blogcrowds.com/resources/parse_html.php
DeleteUntuk postingan artikel sma fetured post suapaya ada banner nya gimana mbak? Itukan gada bannernya untuk postingan artikel
ReplyDeleteGambar thumbnail maksudnya? Ini kan konsepnya template text only. Gak pake gambar.
DeleteBro is it possible to create dropdown submenu in submenu?
ReplyDeleteNo. It's only one level dropdown.
Deletethanks
Delete======================================
ReplyDeleteTEXTRIM: Free Blogger Theme - Made by Igniel (igniel.com)
======================================
Name : TEXTRIM
Version : 3
Date : January 27, 2020
Demo : textrim.blogspot.com
Type : Free
Designer : Igniel
Country : Indonesia
Website : www.igniel.com
***************************************
You are free to use and modify this theme but NOT ALLOWED to remove the credit link at footer.
***************************************
can i remove this from html ?
YES! But better not.
Deleteim having problem with pages gadget
ReplyDeletei added gadget under header and it showing vertical list
it suppoased to show horizontal tab Is it a Bug ? can u fix it
please please
Tip: In Design, reposition the gadget to change its appearance.
Tabs — move gadget under header
List of links – move gadget to side column
cara merubah warna link gimana mas
ReplyDeleteedit
Deletea {
color: #4267b2;
}
dengan code color yang lain
How to set Fevicon ??
ReplyDeletePlease help me.
Read here https://www.igniel.com/2018/10/favicon-blogger.html
Deletekak untuk membuat taable denga style overflow-x scroll gmana ya?
ReplyDeleteCan you make textrim for WordPress ?
ReplyDeleteThere's a chance. I'm still working on it.
DeleteDilihat-lihat su Athena X Stories ini banyak permintaan ...
DeletePadahal ini gratisan ..
:D
Awoakwok gw aja nyimaq :v
Deletekiro2 mudheng po ra deknen mbok ghibah.. wekaweka..
Deletethere is a problem that 'related' amid post is misplacing when we use table. Check the link please
ReplyDeletehttps://www.questionbaba.com/2020/03/patna-university-b-com-part-3-2002.html
It's not "misplacing". Related posts are spread within paragraph. The location is depends on how many line break the article has. Based on that calculation, one of the available spot is inside the table.
DeleteIf you're not comfortable with "related post", you can remove it. Read the tutorial above (see number 7)
DeleteI am comfortable. But, I hope you will resolve it with tables. Thanks is advance.
DeleteMbak, apa keyword article tagnya gak bisa keisi sendiri secara otomatis?
ReplyDeleteTidak. Manual aja.
Deletembak mohon solusinya, ko di halaman utama atau di tag yang muncul cuman 1 artikel saja ya. sudah baca di blog lain kebanyakan karena cara buat artikelnya di word, padahal sya tidak. mohon koreksinya.
ReplyDeletehttps://deretanharga.blogspot.com/
Kasih jump break di setiap postingan
Deletehttps://www.igniel.com/2019/09/solusi-artikel-muncul-sebagian-di-home.html
Kan headernya mau di rubah jadi gambar/logo blog, trus ngebesarinnya gimna mas
ReplyDeletePake logo yang memanjang ke samping. Jangan kotak.
DeletePlease can you tell me . What is the best logo dimension (size of logo ) for this theme. I mean width and height.. Please help .. logo doesn't fit properly and I have tried different sizes of logos
DeleteIjin pakai template nya mbak
ReplyDeletehttps://www.lokerpku.web.id
kak kalo ubah favicon gimana ??
ReplyDeleteDi Layout (Tata Letak) kaya biasa.
DeleteKalau ga ada widget favicon, ganti dulu pake editor lama Blogger.
Sekarang sudah tidak bisa pakai editor lama mbak igniel
DeleteSekarang diatur di menu Settings ya. Panduan: https://www.igniel.com/2018/10/favicon-blogger.html
DeleteInfeed lebih dari satu bisa ga mbk?
ReplyDeleteBisa.
Deletehttps://www.igniel.com/2018/11/cara-pasang-iklan-infeed-adsense.html
bagus..bagus..bagus
ReplyDeleteketemu juga template yg teks yg bagus...
saya baru bikin blog
ijin pake templatenya mba
HATURNUHUN
https://www.catatanauditor.com/
mba ignel sebelumnya terima kasih templetnya , mau tanya buat memunculkan related post gimana yah ka soalnya gak ada di bawah ?
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
Deleteplease tell how to create toc in your theme, please request
ReplyDeletetest testing comment
ReplyDeletehalo mbak, tema yang aku download kok gak bisa pake em tag ya? jadi invisible gitu, disini tapi kok bisa
Deleteterus cara munculin tombol delete di commentar gimana ya?
request tambahin TOC kyk wordpress dong, yang bisa kebaca di google search
ReplyDeletemba igniel, kenapa feature post nya tidak tampulya di blog saya mohon jawabannya ya mba.? Terimakasih.
ReplyDeletealamat blog https://cergas-id.blogspot.com/
sudah bisa mba. bila berkenan hapus saja komentar ini mba. terimakasih ya mba templatenya saya izin pakai
Deleteplease how can i remove dropdown menu on the navigation bar
ReplyDeleteHy
ReplyDeleteHow to add 'table of contents' in fiksioner theme as it is added in this post?
ReplyDeleteI am unable to remove thumbnail in related post though I did it as per your instruction. Please help.
ReplyDeleteNunggu update textrim 😄
ReplyDeleteIjin pake template nya kakak
ReplyDeletemantap kak... ijin templatenya kak... gua pemula.. langsung semangat gua pakai ni template
ReplyDeleteuntuk yang form subscribe itu harus di edit ya?
ReplyDeleteIya gan
DeleteBagus temanya. Saya suka!
ReplyDeleteGimana cara ngilangin tombol "share" yang ada di bawah postingan?
Pertanyaan #2
DeleteCara ngilangin "Subscribe our newsletter" gimana ya? please...
Kalo pake pc seharusnya lebih enak bro, tinggal ctrl+f - cari nama "subscribe our newsletter" terus hapus. Dah beres
Deletecari code
Delete<div class="textrimShare">
....
</div>
lalu hapus
atau tambahkan code ini
<style>
.textrimShare{display:none}
</style>
Please can you tell me . What is the best logo dimension (size of logo ) for this theme. I mean width and height.. Please help .. logo doesn't fit properly and I have tried different sizes of logos
ReplyDeleteterimakasih sebelumnya mbak, sudah berbagi templatenya.. mau tanya cara menghapus kolom komentar yang muncul di bagian "halaman"(bukan post) bagaimana ya?
ReplyDeletedi halaman posting ada pengaturan menammpilkan atau tidak menampilkan komentar
Deletecara menambahkan iklan dibawah menu navigasi bagaimana ya?
ReplyDeleteAda yang premium enggak teh?
ReplyDeleteCaranya buat link yg menuju ke web eksternal gimana mba?kok ane nga bisa
ReplyDeletesederhana kok,
Deleteseperti ini :
<a href="https://namadomain.com/linkekternal" target="_blank" title="tulisan yang muncul saat di sorot mouse">Text atau obyek yang tampil</a>
Terima kasih templatnya. Mantul Kak.
ReplyDeleteHalo, bagaimana cara meningkatkan jumlah iklan dalam artikel?
ReplyDeleteTerima kasih dan selamat atas kerja bagusnya!
hapus multi related nya gimana nuna
ReplyDeleteSIlakan dibaca baik-baik point nomor 7.
DeleteKak Rain, info tutorial cara custom recent post bawaan blogger biar keren kaya buatan mbk donk ! Hhe
ReplyDeleteSembunyikan snippet homepage gimana ya?
ReplyDeleteDropdown error
ReplyDeleteTidak ada yang error. Saya cek normal.
DeleteDi saya juga error dropdown nya kenapa ya? Sebelum diganti keyword dan dipasang url ga ada masalah.
DeleteKemudian dibagian bawah browser atau diatas menu navigasi ada - - ->
https://mediasekata.blogspot.com
Mohon bantuannya mbak
Di mainpage dan post page sidebarnya muncul,tapi di new page kog gak muncul sidebar nya,gimana cara munculin side bar di new page kak?
ReplyDeleteMaksudnya di halaman statis? Memang gak muncul kalau di situ.
DeleteCara gunakan show/hide komentar gimana kak? saya pake show/hide di halaman statisnya juga muncul show/hide
ReplyDeletesdf
ReplyDeletedfg
ReplyDeletefdg
ReplyDeletePlease let me know how to remove
ReplyDelete(-->) top on page
Halo mbak igniel, ijin pasang template textrim di blog saya ya trimakasih
ReplyDeleteCara nambah gambar di halaman home page gimana, supaya artikelnya ada gambar
ReplyDeleteIni kan emang template khusus teks saja kaka.
Deletebagaimana jika saya ingin merubah tahun copyrightnya mbak
ReplyDeletePada v3: Cari tulisan "copyright" di kode XML tema dan tinggal ganti angkanya.
DeleteAfter uploading theme top left corner arrow mark coming how to remove
Delete(-->) top on page
After uploading theme top left corner arrow mark coming how to remove
ReplyDelete(-->) top on page
Cara mengunci feature post gimana ya, supaya isi postnya ttp post yg sama
ReplyDeleteLove u & work igniel nice work , nice template
ReplyDeletemantaapp mbak igniell..emang veri veri lovely lah
ReplyDeleteCara bisa di homepage cuma ada full post gimana ya mbak igniel? (Side bar hilang bukan di hide)
ReplyDeletecara menghilangkan "menampilkan postingan dengan label" itu gimana ya kak?mohon bantuannya
ReplyDeletesetelah baca semua komentar, tdk ada jawaban dari pertanyaanku :
ReplyDelete1. gimana supaya tombol download posisinya center
2. tombol share di postingan blank alias ga ada
3. cara ngerubah kata2 bahasa indo jadi inggris misal tombol navigasi lebih lama atau lebih baru
mudah2an difeedback kak igniel.. makasih..
Cna i change the colour of horizontal scrolling bar
ReplyDeleteMy blog title is automatically changing to Mr Jobs... I didn't removed copyright
ReplyDeleteBagaimana cara menghapus bilah sisi, dan meninggalkan pos di tengah?
ReplyDeleteKak aku udh masukin recent post melalui gadget feed. Berhasil muncul namun tidak ada angka 1-5nya seperti pada widget popular post. Bagaimana ya kak agar ada angkanya? Terima kasih. Makash tema blognya enak bgt dipandang, simpel dan berish.
ReplyDelete
ReplyDeletebrother because I don't want to load images in and if I have it in true is in the Related Posts
How to add table of Content like you
ReplyDeleteWhere do I paste the google adsense code?
ReplyDeleteHalo mba, mau nanya apakah script untuk copy html nya sudah tidak ada? atau hanya tersedia menggunakan xml, terima kasih
ReplyDeleteRelated post , gak mau muncul thumbnailnya
ReplyDeletehttps://carmilds.blogspot.com
Padahal udah 'true' knp ya?
I could not insert the table display code
ReplyDeletegak ada fitur safelink kah mba?
ReplyDeleteTesto
ReplyDelete