Textrim v4 adalah tema Blogspot gratis yang cocok untuk digunakan oleh blog dengan semua tema seperti personal, berita, pendidikan, kesehatan, tutorial, dan lainnya. Dioptimalkan dari segi kecepatan loading halaman, SEO, dan posisi penempatan iklan yang strategis. Silakan download template Blogger gratis Textrim di bawah ini.
Kamu bebas mengunduh, memakai, dan mengedit tema ini.
Versi gratis: DILARANG menghapus tautan kredit di footer.
Versi premium: tautan kredit di footer boleh diubah atau dihapus.
Textrim v4 is a free Blogger theme that suitable for all niches such as personal blogging, news, education, health, tutorial, and other. Optimized for page speed, SEO, and strategic ads placement. Free download Textrim Blogger theme latest version below.
You are free to download, use, and modify this theme.
Free version: DO NOT remove the credit link at footer.
Premium (Paid) Version: credit link at footer can be removed or modified.
Tutorial is in Indonesian only. Please use Google Translate.

Daftar isi
- 1. Cara Install
- 1.1. Salin HTML
- 1.2. Unggah XML
- 2. Penting Dilakukan Setelah Instalasi
- 2.1. Atur Bahasa
- 2.2. Atur Komentar
- 3. Meta Tag
- 3.1. Gambar Blog
- 3.2. Info Penulis
- 3.3. Kode Tracking
- 4. Lisensi
- 5. Pengaturan Fitur
- 6. Mengganti Warna
- 7. Mengganti Font
- 8. Mengganti Gambar `noimage` di Homepage
- 9. Posisi Iklan
- 9.1. Iklan Atas Artikel (Bawah Judul)
- 9.2. Iklan Bawah Artikel
- 9.3. Iklan In-feed
- 10. Menambah Kode CSS Baru
- 11. Menu Navigasi di Header
- 11.1. Dropdown
- 12. Menu di Footer
- 12.1. Page List
- 12.2. Media Sosial
- 13. Teks dan Tautan Kredit
- 13.1. Teks Copyright
- 13.2. Hapus Tautan (Link) Kredit igniel.com
Dokumentasi dan Tutorial Template Textrim v4
Artikel ini berisi dokumentasi, tutorial, dan penjelasan lengkap seputar tema Blogger (Blogspot) Textrim v4. Jika ingin melihat tipografi, cara membuat berbagai elemen (tombol, kotak / box, blockquote, table, syntax highlighter, dll), atau atribut lainnya, silakan kunjungi artikel Gaya dan Format Textrim v4.
1. Cara Install
Berikut adalah cara memasang template Blogger gratis Textrim v4.
- Ekstrak file
.zipyang telah diunduh. - Dapatkan file bernama
Textrim-v4.min.xml.
Ada dua cara yang bisa dipilih untuk mengaplikasikannya, yaitu sebagai berikut.
1.1. Salin HTML (Direkomendasikan)
Cara ini direkomendasikan karena akan langsung menghasilkan tampilan yang 100% sama dengan versi demo Textrim. Resikonya adalah semua isi widget seperti kode iklan, widget kustom, dll akan hilang. Jadi pastikan simpan dulu semua kode widget tersebut sebelum melakukan cara ini.
- Buka file
Textrim-v4.min.xmlmenggunakan teks editor seperti Notepad, VSCode, atau lainnya. - Salin semua kode template yang ada.
- Pada dashboard Blogger, masuk ke menu Theme (Tema) > Edit HTML.
- Seleksi semua kode HTML bawaan menggunakan CTRL + A, hapus semuanya, lalu paste kode template Textrim.
- Terakhir klik tombol Save theme.
1.2. Unggah XML
Cara ini aman karena semua widget yang sudah terpasang sebelumnya tidak akan ikut terhapus. Tapi ada kemungkinan letak widget akan berantakan karena tidak sesuai dengan kode HTML template Textrim. Cara memperbaikinya mudah, tinggal geser-geser posisinya di menu Layout (Tata Letak).
- Masuk ke menu Theme (Tema) > Backup / Restore.
- Jika ingin melakukan backup pada template yang sedang digunakan, klik tombol Dowload theme.
- Setelah itu langsung upload template Textrim dengan klik tombol Choose File dan cari lokasi file .xml berada.
- Terakhir, klik tombol Upload.
2. Penting Dilakukan Setelah Instalasi
Ada 2 hal yang harus dilakukan tepat setelah instalasi, yaitu sebagai berikut.
2.1. Atur Bahasa
Perhatikan kode berikut yang berada di barisan paling atas:
html lang='id-ID'Jika blog menggunakan bahasa Indonesia, maka biarkan kodenya seperti itu. Tapi jika blognya menggunakan bahasa lain, ubah yang ditandai sesuai dengan bahasa yang digunakan. Contoh, jika blog menggunakan bahasa Inggris logat Amerika Serikat, maka ubah menjadi en-EN.
Saya sertakan beberapa contoh kode bahasa. Urutannya adalah kode bahasa-kode negara.
https://gist.github.com/igniel/26479cba86eca2177616221f5d3309b5| Bahasa | Kode |
|---|---|
| Indonesia | id-ID |
| Melayu (Malaysia) | ms-MY |
| Inggris (USA) | en-US |
| Inggris (UK) | en-GB |
| Prancis | fr-FR |
| Vietnamese | vi-VN |
| Arab (Saudi Arabia) | ar-SA |
| Arab (U.A.E) | ar-AE |
| Hindi (India) | hi-IN |
| Malayam (India) | ml-IN |
| Hindi (Pakistan) | hi-PK |
| Bangla (Bangladesh) | bn-BD |
2.2. Atur Komentar
Agar tampilan komentar mirip dengan blog demo Textrim, ubah jenis komentar menjadi Embedded (Tersemat). Masuk ke menu Settings (Setelan) > Comment location (Lokasi komentar) > Embedded (Tersemat).

3. Meta Tag
Bagian ini cukup penting sebagai bagian dari SEO dan pelengkap properti saat link dibagikan di media sosial. Ganti kode berikut menggunakan milik kamu sendiri.
3.1. Gambar Blog
Gambar ini akan muncul saat membagikan link utama (homepage) di media sosial. Ganti yang ditandai menggunakan URL dari gambar banner atau logo blog kamu sendiri.
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhd0GJPaPVfk_edvb6PWv6ZH2AVQFYAA2jyei0rME4GWx6iJwf3mHYlbZCa4U2y5Rm3YpkRcy-jkwsxG1H7TMPKyIJzFBIrC68vphoI88MoHOuEb49aWaoiMcnuRT_CxiPSj5ArYndSOf9xCiU4XLwnbh0shyphenhyphenuAiddvJBYQVvQxaRzrv_X6rPrtNTuQanl2/s0/Textrim-v4-Thumbnail.png' property='og:image'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhd0GJPaPVfk_edvb6PWv6ZH2AVQFYAA2jyei0rME4GWx6iJwf3mHYlbZCa4U2y5Rm3YpkRcy-jkwsxG1H7TMPKyIJzFBIrC68vphoI88MoHOuEb49aWaoiMcnuRT_CxiPSj5ArYndSOf9xCiU4XLwnbh0shyphenhyphenuAiddvJBYQVvQxaRzrv_X6rPrtNTuQanl2/s0/Textrim-v4-Thumbnail.png' name='twitter:image'/>3.2. Info Penulis
<meta content='Your Name' name='author'/>
<meta content='Your Name' property='article:author'/>
<link href='https://www.blogger.com/profile/BLOGGER PROFILE' rel='me'/>
<link href='https://www.blogger.com/profile/BLOGGER PROFILE' rel='author'/>
<link href='https://www.blogger.com/profileBLOGGER PROFILE' rel='publisher'/>
<meta content='https://www.facebook.com/ID FACEBOOK' property='article:author'/>
<meta content='https://www.facebook.com/ID FACEBOOK' property='article:publisher'/>
<meta content='@USERNAME_X' name='twitter:site'/>
<meta content=@USERNAME_X' name='twitter:creator'/>Your Name: nama kamuBLOGGER PROFILE: ID profil BloggerID FACEBOOK: ID dari akun Facebook atau Fanpage (Halaman)@USERNAME_X: Username X (Twitter)
3.3. Kode Tracking
Untuk verifikasi Google Search Console dan Bing Webmaster. Jika belum punya, hapus saja semua baris kode ini. Jika sudah ada, silakan ganti yang ditandai.
<!-- Tracking Code -->
<meta content='xxxxxxxxx' name='google-site-verification'/>
<meta content='xxxxxxxxx' name='msvalidate.01'/>4. Lisensi
Berada di Layout (Tata Letak) > LICENSE. Bagian ini hanya diisi jika kamu telah membeli versi berbayar. Jika memakai versi gratis, maka kosongkan saja. Widget lisensi tidak boleh dihapus karena akan membuat sebagian script tidak bekerja. Jadi cukup dikosongkan, tapi tidak dihapus dan tidak dihilangkan visibilitasnya.

5. Pengaturan Fitur
Berada di Layout (Tata Letak) > Theme Settings. Di dalamnya berisi kode sebagai pengaturan dari beberapa fitur.


5.1. Navigasi Bernomor
Ditandai dengan navigation. Navigasi bernomor hanya muncul di halaman indeks. TIDAK termasuk di halaman indeks (arsip, pencarian, label) dan postingan.
-
postpage: jumlah halaman yang tampil pada setiap halaman. Jumlahnya HARUS SAMA dengan jumlah halaman yang ditetapkan di pengaturan Blogger. Jika tidak, maka pembagian halamannya akan berantakan.

numpage: jumlah tombol yang muncul.prev: teks untuk penunjuk halaman sebelumnya.next: teks untuk penunjuk halaman berikutnya.totalpage: teks untuk menunjukkan total halaman. Misalnya 1 – 5 / 12, jika diganti bisa menjadi 1 – 5 dari jumlah 12 atau 1 – 5 of 12.
5.2. Artikel Terkait di Bawah
Ditandai dengan relatedBottom. Adalah kumpulan artikel terkait (related post) yang ada di bawah setelah isi artikel utama.
num: jumlah artikel terkait.image: memilih untuk menampilkan gambar atau tidak.trueartinya pakai gambar,falseartinya TIDAK pakai gambar.
<b:include cond='data:view.isPost AND data:post.labels' name='related'/>5.3. Artikel Terkait Berulang Dalam Postingan
Ditandai dengan relatedMiddle. Adalah artikel terkait yang muncul berulang di dalam artikel utama dan disebar secara merata sesuai jumlah paragraf.
num: jumlah artikel terkait.image: memilih untuk menampilkan gambar atau tidak.trueartinya pakai gambar,falseartinya TIDAK pakai gambar.text: teks sebagai judul penanda dari artikel terkait.
num menjadi 0.5.4. Gambar `noimage` Artikel Terkait
Ditandai dengan relatedNoimage. Adalah gambar yang muncul sebagai pengganti saat artikel terkait tidak memiliki gambar. Ubah URL gambar menjadi milik sendiri (jika ingin).
relatedNoimage: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzO-L_heuV6feQAXwMDIG2O9npBlokA6bbHLZ4z-jiHe40RjDrMQb0R6Kqxy6A-B7Q_8Q4-wLQ4K5GDB01QAlHuTpnQqjUER5J1PnJFH7PTCZw25H8jai0NzslJvlrHT8E1SHPItzxVs8j6zNVXsWZ-RoaHWb7myfifCBEnacO5OIVFUF0VVNZRYK52TA/s0/textrim-v4-noimg.png'6. Mengganti Warna
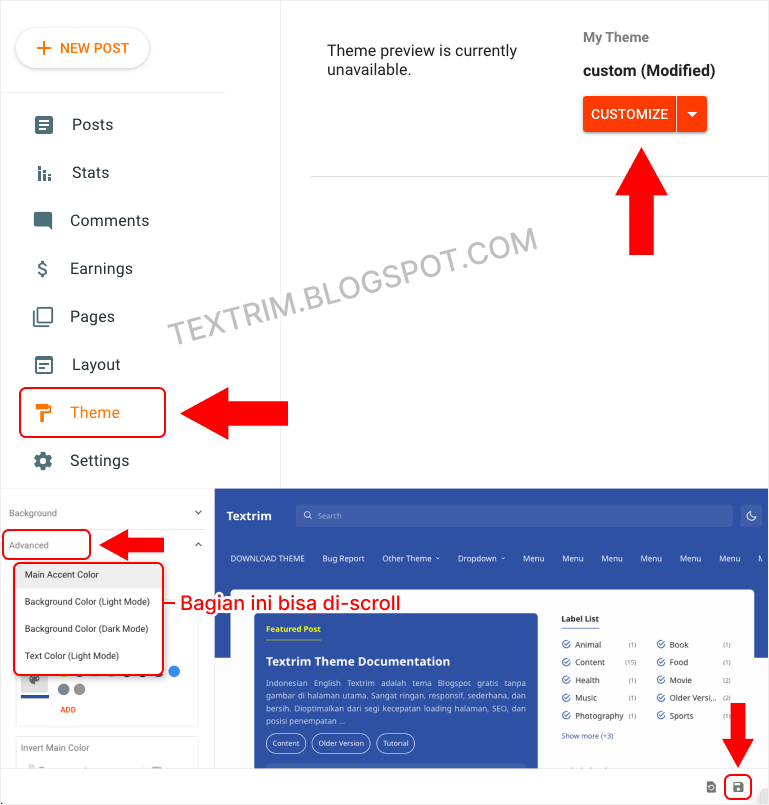
Bisa langsung dilakukan di Blogger Theme Designer.
- Masuk ke Theme (Tema) > Customize (Sesuaikan).
- Pilih Advanced (Lanjutan).
- Atur semua bagian sesuai keinginan.
- Setelah selesai, klik ikon simpan di pojok kanan bawah.

7. Mengganti Font
Seperti yang kita tahu, font bawaan Blogger hanya memiliki sedikit variasi. Jadi agar memiliki kebebasan dalam memilih font, saya menggunakan layanan gratis Google Fonts. Karena menggunakan layanan pihak ketiga, font tidak bisa lagi diubah melalui Blogger Theme Designer seperti di v3 ke bawah.
Untuk mengubah font, lakukan langkah berikut:
- Masuk ke alamat
https://fonts.google.com/ - Pilih font dan variasi style yang diinginkan. Sangat wajib untuk memilih font yang memiliki style normal, tebal, dan italic.
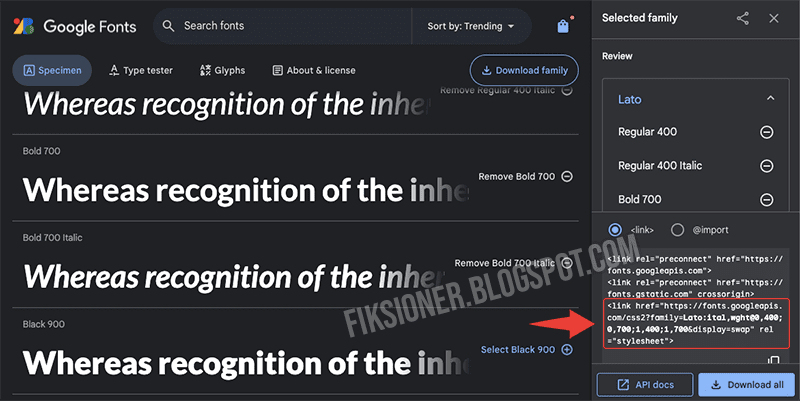
- Setelah selesai, copy kode yang berada di posisi akhir (lihat gambar).

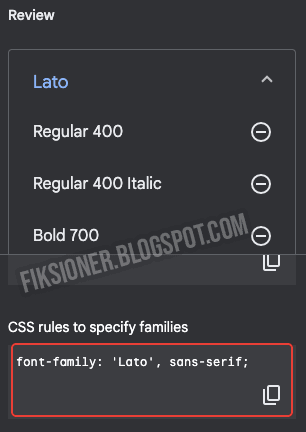
- Scroll bagian kanan sampai terlihat CSS
font-familyseperti ini. Simpan dulu bagian ini karena nanti akan digunakan.
- Agar tidak terjadi error, ubah dan tambahkan beberapa simbol pada kode yang sudah diambil. Ikuti saja penulisannya ya. Fokus pada yang ditandai. Sebagai contoh, ini adalah kode aslinya:
Dan ini kode SETELAH diedit:<link href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"><link href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"/>Intinya adalah mengubah simbol&menjadi&dan menambahkan simbol/(garis miring) sebelum penutup. - Masuk ke pengaturan HTML tema. Cari kode ini dan HAPUS:
<link href='https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Atkinson+Hyperlegible:ital,wght@0,400;0,700;1,400;1,700&display=swap' rel='stylesheet'/> - GANTI kode yang telah dihapus dengan kode baru tadi.
- Masih di HTMl tema, cari kode ini:
--fontBody: 'Noto Sans'; --fontTitle: 'Noto Sans'; - GANTI yang ditandai dengan nama font yang tadi di-scroll. Pada contoh kali ini, kode yang tertulis di Google Fonts adalah sebagai berikut:
Kita hanya akan menggunakan bagian yang ditandai saja, sehingga hasil akhirnya seperti ini:font-family: 'Lato', sans-serif;--fontBody: 'Lato'; --fontTitle: 'Lato'; - Jangan lupa untuk SAVE (Simpan) pengaturan HTML.
7.1. Menggunakan Dua Font Berbeda
Jenis font judul dan font isi teks artikel bisa dibedakan. Namun perlu diingat, menggunakan 2 jenis font akan sedikit menambah waktu loading blog.
- Sama seperti di atas, buka situs Google Fonts dan pilih 2 jenis font berbeda.
- Ubah penulisan simbol agar tidak terjadi error.
- Perbedaannya adalah, kali ini akan terdapat 2 kode
font-familypada CSS yang ditampilkan.
- Pada kode HTML tema,
--fontBody:digunakan untuk font dari isi teks artikel, dan--fontTitleuntuk font judul. Sebagai contoh, saya akan menggunakan 'Lato' sebagai teks artikel dan 'Montserrat' sebagai font judul. Maka kode akhirnya adalah seperti ini:--fontBody: 'Lato'; --fontTitle: 'Montserrat';
9. Posisi Iklan
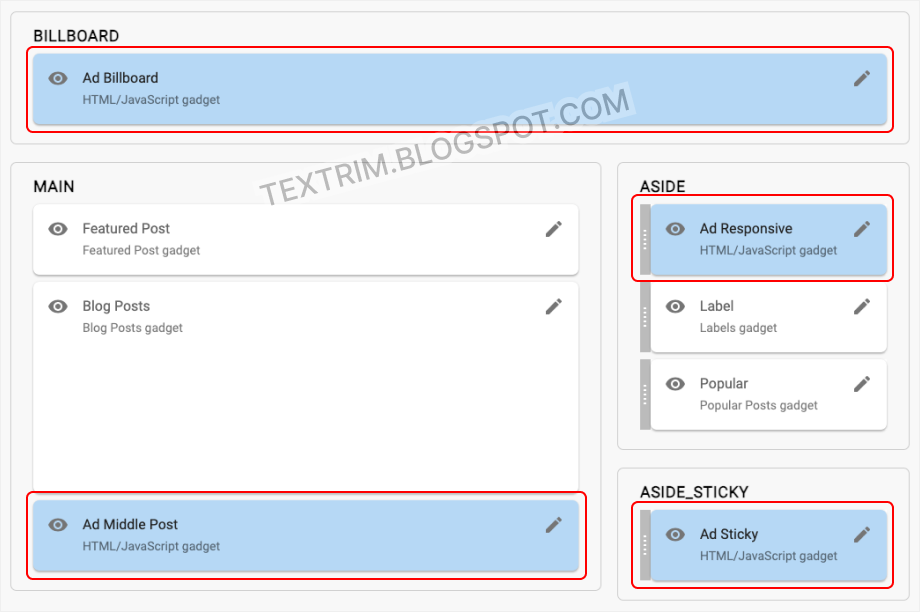
Beberapa iklan bisa langsung dimasukkan melalui Layout (Tata Letak) yang ditandai dengan kotak berwarna biru. Ada 4 posisi iklan yang bisa langsung dipasang melalui widget, diantaranya:
- Ad billboard (iklan billboard)
- Ad responsive (iklan sidebar)
- Ad sticky (iklan sticky sidebar)
- Ad middle post (iklan tengan post)

Pastikan untuk centang bagian Show this widget (Tampilkan widget ini) agar iklan tampil.

Ada beberapa posisi iklan yang harus dipasang melalui HTML. Diantaranya adalah sebagai berikut:
9.1. Iklan Atas Artikel (Bawah Judul)
Cari kode berikut, hapus, dan ganti dengan kode iklan.
<!-- Ad Top Post -->9.2. Iklan Bawah Artikel
Cari kode berikut, hapus, dan ganti dengan kode iklan.
<!-- Ad Bottom Post -->9.3. Iklan In-feed
Iklan yang muncul di antara feed / daftar artikel di homepage. Untuk mengaturnya:
-
Cari kode berikut:
<b:if cond='data:infeed == 3'>Artinya iklan akan muncul setelah artikel ke tiga. Ganti angka yang ditandai sesuai keinginan agar posisi kemunculan iklan berubah.
-
Lalu cari kode berikut:
<!-- <div class='infeed'> Ad InFeed GOES HERE </div> --> -
HAPUS yang ditandai agar kode HTML-nya menjadi aktif, sehingga kodenya menjadi seperti ini:
<div class='infeed'> Ad InFeed GOES HERE </div> - Terakhir, hapus dan ganti teks Ad InFeed GOES HERE menjadi kode iklan kamu.
10. Menambah Kode CSS Baru
Menambahkan kode CSS baru tidak perlu ribet melalui HTML. Bisa langsung melalui pengaturan berikut agar lebih mudah.
- Masuk ke Theme (Tema) > Customize (Sesuaikan).
- Pilih Advanced (Lanjutan).
- Pada menu dropdown yang muncul, pilih Add CSS (Tambahkan CSS).
- Masukkan kode CSS pada tempat yang tersedia. Setelah selesai, klik ikon simpan di pojok kanan bawah.

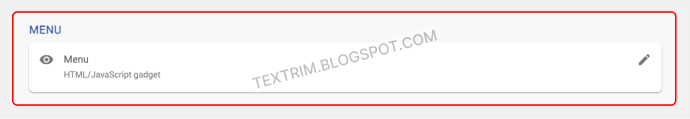
11. Menu Navigasi di Header
Pada Layout (Tata Letak), lihat bagian berjudul HEADER. Edit yang widget bernama Menu. Ubah menu sesuai keinginan.


11.1. Dropdown
Jika ingin menambahkan dropdown, pada <li> induk pastikan untuk menambahkan class dropdown. Lalu tepat di bawahnya tambahkan tag HTML <span>.
Kode lengkap untuk dropdown kurang lebih seperti ini:
<li class='dropdown'>
<span>Dropdown</span>
<ul>
<li><a href='https://www.alamat.com' title='Sub 1'>Sub 1</a></li>
<li><a href='https://www.alamat.com' title='Sub 2'>Sub 2</a></li>
</ul>
</li>12. Menu di Footer
Pada Layout (Tata Letak), lihat bagian berjudul FOOTERTOP. Ada 2 widget yang bisa diatur, yaitu sebagai berikut:

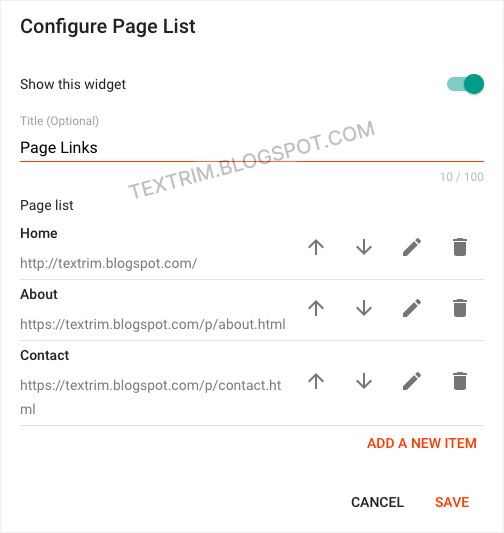
12.1. Page List
Berisi tautan yang menuju ke halaman statis (page) namun bisa juga diisi dengan tautan eksternal yang mengarah ke alamat blog lain. Edit widget yang bernama Page Links. Untuk mengurutkan posisi tautan, pada pengaturannya bisa digeser ke atas atau bawah.

12.2. Media Sosial
Edit widget yang bernama Social Media. Telah terdapat beberapa pre-installed ikon media sosial, yang jika tidak dibutuhkan bisa dihapus.
Edit daftar media sosial yang diinginkan, lalu ganti simbol tanda pagar # dengan ID atau username media sosial kamu.

13. Teks dan Tautan Kredit
Pada Layout (Tata Letak), lihat bagian berjudul FOOTERBOTTOM. Berisi dua widget, yaitu teks copyright dan tautan kredit (link credit).

13.1. Teks Copyright
Edit widget yang bernama Copyright. Itu adalah tulisan untuk footer di bagian kiri. Ubah teksnya sesuai keinginan.

13.1. Hapus Tautan (Link) Kredit igniel.com
Khusus bagian ini hanya bisa diubah atau dihapus jika kamu sudah membeli versi premium. Pelajari perbedaan versi gratis dan berbayar di artikel yang berjudul Perbedaan Tema Textrim Versi Free dan Premium.
Sekian isi dari dokumentasi resmi dan tutorial lengkap dari tema Blogger gratis Textrim v4. Jika ada yang kurang atau terlewat silakan komentar di bawah agar bisa segera ditambahkan.

Teh kalau mau ganti postingan terkaitnya ke label tertentu saja apa bisa?
ReplyDeleteTes balas komen
DeleteBelum bisa kak. Hanya label yang sama dengan postingan.
DeleteTeh agar menunya gak sticky gimana? gak nyaman juga pas di versi mobile mengurangi ruang baca. Btw, makasih balasan sebelumnya.
ReplyDeleteTambahkan CSS ini:
Delete.menu.s {position: relative}
Cara Menambahkan TOC di postingan gimana ya Bu?
ReplyDeleteManual pak. Ikuti tutorial ini:
Deletehttps://www.igniel.com/2018/08/daftar-isi-table-of-contents.html
Makasih kak udah berbagi template blogger se cantik aku ini, pokoknya sukaaaaaaa deh ☺️
ReplyDeleteSama-sama kak.
DeleteKak Igniel, gimana supaya pada halaman juga kayak post, ada sidebarnya
ReplyDeleteSangat responsif
ReplyDelete111
ReplyDeleteTeh, cara agar label kategori tidak muncul di postingan2 yg ada di homepage gimana? Mengganggu sekali soalnya kalau labelnya bejibun...
ReplyDeleteMantap mbak igniel izin pake templatenya
ReplyDeleteGood theme, i cant see dark mode .
ReplyDeleteKak Rain, kalau ingin logo textrim nya lebih besar (dibuat logo dan tulisan) settingnya gmna kak?
ReplyDeletethanks kak